4/10 目指したいデザイナー像がなんとなく具体的に
昨日はサボってしましました......。癖になるといけないので気を付けます。昨日は午前中にCSSの講座を一通り終わらせました。あとは実際に作って身に着けていくのみですね。
午後は会社説明会に行ってきました。もう何度も聞いた言葉ですが(特に大きい企業においては)やはりデザイナーは新卒でも基礎的なデザインスキルは求められているようです。ぐぬぬ......。
まぁめげずにやっていきたいと思います。最悪今年はどこかにバイトで飛び込みさせてもらって1年間スキルをみがく年にしてもいいかなみたいなことも考えてます。
どんなデザイナーになりたいかもう一度考えてみた
いまこうしてデザインやマークアップ言語を学んでいるわけですが、社会人の方からポートフォリオを完成させた方がいいとのお言葉をいただきました。現時点での最高を目指すべきというアドバイスでした。
正直あまりにも未熟な自分を晒すのは丸腰でサバンナの中心に立つような怖さがありますが、そんな自分にもきっと強みがあるしそれを伝わるようにアピールするべきなのかもしれないですね。最初から怖がってちゃダメなのかもしれません。
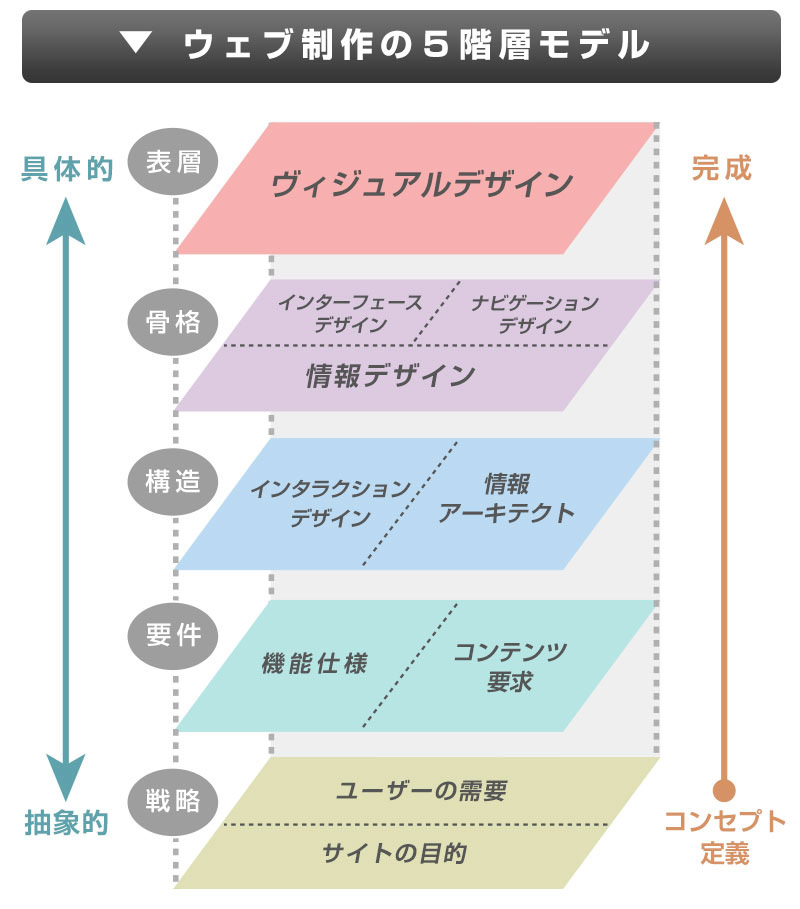
どんなデザイナーになりたいかって点についてそもそもデザイナーの分類ってどないなっとるんじゃ...?っていろいろ調べたらギャレットの五段階分類を見たら整理しやすそうだったのでここから考えてみました。
結論から言うと、三階層のインタラクションデザインに一番興味があります。ある程度の制約の中でもっとも良い改善案を根本から解決する。......かっこよくないですか?
元々動くもの、モーショングラフィックスやVFXにも興味があるしプログラミング経験も一応あるので親和性は高いかなと思ってます。将来性もありそうですし。
ビジュアルの美しさとかは正直美大出身者に追いつけると思ってないので、そこは割り切って自分のフィールドを作っていきたいと思います。
Profile App Design with Adobe XD - UI/UX Design Tutorial
ポートフォリオアプリのチュートリアルです。参考になったとこ......。うーん......。フォントサイズと余白の関係性が見えたり見えなかったりですかね。この辺の感覚は数をこなすしかない気もするので僕にはまだ言語化は早いです(諦)
明日はポートフォリオをがっつり進められたらいいなと思います。
4月9日 雨ェ......
今日は雨のせいで一日中体調が悪かったです!
Udemy - 未経験からプロのwebデザイナーになる
今日はCSSをほぼ終わらせました。疑似クラスとかちょっとだけ残ってるんで明日終わらせます。floatってもう古いんですかね。flexboxとか使うのがモダーンなコーダーっぽいような記事が散見されるので一通り今の講座で習ったことが使えるようになったら知識をアップデートしていきたいと思います。
エディタを替えた
マイクロソフト社のVScodeを使い始めました。リアルタイムプレビューがマジで便利です。あんまりこだわってもアレだけどしばらくはこれでいこうと思います。
興味のあること
今日noteでとある記事を見ました。
いまはシンプルなデザインが好まれていますが僕は今後こんな感じの動きのあるデザインが台頭してくるんではないかと予想しています。
デザイナーがこういったサイトを作ろうとするとき、AfterEffectsとかで作るんですかね?そのあとプログラマーに投げるんでしょうか。きっとこの過程でかかるコミュニケーションコストは小さくないと思います。
またこういったデザインが設計できるか否か、デザイナーが知らないとそもそも取り入れようと思わないでしょう。
まぁ何が言いたいかというと、こういったフロントエンドの知識があるデザイナーになれれば今後の需要は高まるんじゃないか、ということす。どのようなデザイナーを目指すべきか悩ましいところではありますが、僕は頭使って考えるのも割と好きなのでフロントエンド寄りのデザイナーになっていくような気がしています。単純に静止物より動くもの見てる方が好きですしね。
デザイン能力とコーディング能力バランスよくつけていきたいです。
4月8日 HTML終了
日曜日に一日中家にこもって勉強してる24歳無職......
Udemy - 未経験からプロのwebデザイナーになる
HTMLが一通り終わりました。今日やったのはテーブル、テキストとリスト、リンクに関わるタグの書き方とwebデザインするときのセクショニングです。テーブルがちょっとわかりにくいので作りながらチェックしていく感じですね。
CSSも入りました。まぁマークアップ言語は概念を理解するのはそんなに難しいところないと思ってるんで(ホンマか?)、効率のいい書き方とか業界で一般的に使われてる作法覚えてく方が重要かな、と思ってます。わからんけど。
とりあえずはちゃちゃっと終わらせてサンプルサイト作る練習してポートフォリオサイト作れるといいなと思ってます。
デザインの教室
線を用いたレイアウト、と長方形をもちいたレイアウトをやりました。初めのうちはとかく派手なデザインに憧れてそんなんばっかり真似しようとしますが、しっかりそろえることとか均等に分割して配置できるようになることが大前提だなと感じました。その上で目立たせたいところを崩すとかできるようになっていければなと思います。
読み進めていくうちにデザインされた作品のどこに注目すればいいかわかる能力が身に付きそうな予感がしています。ワクテカ
今日CSSまで終わらせようと思っていたのに進みが遅いですね......。Webデザインのトレースもできませんでしたし。明日はCSSちゃちゃっと終わらせてデザインする時間を多めに取ります。
4月6日 高速動画学習のすゝめ
こんばんは。今日はHTMLのおべんきょをしてました。
Udemy - 未経験からプロのwebデザイナーになる!400レッスン以上の完全マスターコース
400レッスン......
Photoshopの使い方、デザインの練習、マークアップ言語の講座です。フォトショとデザインは終わってまして、実際にパーツを配置するときの手順だったりをしっかり学べたので受けてよかったって感じです。
今日はHTMLの入門とフォームの作り方をやりました。
動画教材がたくさんあるいい時代になったんですが、デメリットは時間がかかることですよね。そこで僕が編み出した(大嘘)動画教材高速学習法を書きます。
- 1.5~2倍速で見る
- ショートカットキーをとにかく調べて使う
- 集中して聞く
これだけです(?)
集中して聞かないとただ流してるだけなのでそこは当たり前として(集中切れたら休憩しましょう)、早送りで見るのはだらだら見ることの防止にもなるし時短になるのでおすすめです。
ショートカットキーはエディタとブラウザをいちいちマウスで切り替えたりしてると日が暮れるので覚えて使いましょう。マークアップで特に使うのは、Windowsだと
でしょうか。まぁ人によって環境違うんで適宜調べましょう。
もちろんこの学習法はマークアップみたいな簡単な講座だからできて、外国語とか頭使う講座はやめといた方がいいです。早送りしてみていけそうだ!ってなったらやってみましょう(何様)
明日はHTML終わらせてCSSも一通りやっちゃいたいです。
あと図書館でデザインの教室っていう有名な本を借りてきたので手を動かします。
4月5日
こんばんは。ブログタイトルの通りです。生物系の研究をしていましたが、世の中の苦しみとか不便さとか願いを形にする仕事がしたい、デザイナーになろう、と思って辞めてしまいました。生きづらい世の中だもんね。およよ。。。(休学扱いなので一応籍はあります)
ちなみにwebとかソフトウェア周りのデザイナーです。デザイナーって肩書きもはや勘違い招くデメリットがデカくて使いたくないですよね。僕だけでしょうか。。。
焦って就活しようとしてましたが、そもそも作品ほぼないしポテンシャルを見せつけるスキルも皆無なので毎日ゴリゴリデザインしてデザイナー目指してます!って言えるくらいの実力はつけようといったところです。
とりあえずはデザインの基礎力とバリエーションがないとお話にならんなと思ってトレースばっかりしてます。興味があるのは情報設計、UIデザイン、モーショングラフィックス(並列に並べていいのかな......)あたりなのでゆくゆくはやっていきたいです。フロントエンドにも多少興味があります。
しばらくはやったことを毎日書き綴っていきます。
Caler Edwards Channel
UIデザインの動画をたくさん挙げてくださっている方で、マネして遊んでます。
今日は
カラフルなウェブデザイン
- Part1
- Part2
をやりました。前者は遊びのあるデザインの考え方、後者はwebデザインをする手順、やることのリストアップからアイデア出し、情報設計までやってくれて有用でした。Necleoっていうアイコン管理ツールとmilanoteっていうツールがクリエイター版Evernoteとか言われててめっちゃ便利なのでみなさんぜひ使ってみてください(小並感)
紹介記事はこちら
nucleo https://www.soramane.com/sorairo/design/iconfont-nucleo-application/
milanote https://dekiru.net/article/15149/
1枚の紙に企画をまとめる方法(Udemy)
Udemyはちょくちょく講座を安売りしてくれる動画サイトです。安売りしてると1,200~2,000円くらいで買えます。今日やったのはグラフィックデザイナーの大森剛さんが、温泉旅館の新規客を増やすアイデアや1万円の植物標本を売るための構想を非デザイナーの方と一緒に考えてまとめていく講座です。エンドユーザーの目線でプロセスを明確にしながら企画がまとまっていくのは勉強になりましたし、なによりストーリーテリングみたいで面白かったです。
講座ページはこちら↓
https://www.udemy.com/triplet_design/learn/v4/overview
今日は以上です。明日もがんばります。